
A selection of my work in the field of UX design and front-end development, which I can make publicly available.

UX Design
Great user experience is the key factor for successful solutions, no matter if you are interacting with a car, a smartphone or via voice with AI tools.
Development
In the last year I focused less on server-side rendering and more on client-side static rendering. I appreciate the testing, security and performance benefits with these techniques.
User Testing
I use short interviews and feedback rounds up to large and extensive user testing sessions to discover potential improvements, my strength is to read and analyse test persons to come up with those.
Prototyping
A handy prototype gives you a better feeling for the solution you’ve built in a real environment. To test content and information structures I love to use them..



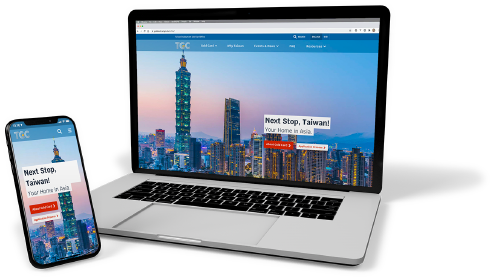
Taiwan Gold Card
This platform combines all activities around the Gold Card program of the Taiwanese Government (CDC) to attract skilled workers to move to Taiwan and provide a lot of career options.



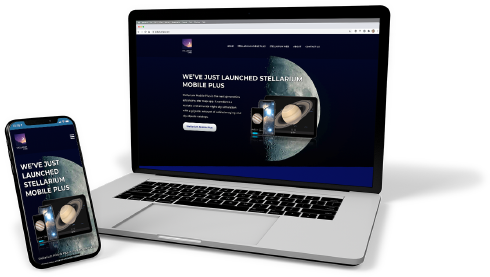
Stellarium Labs
The website is about Stellarium Mobile Plus, the next generation astronomy star map app. It combines a realistic night sky simulation with a gigantic amount of sky objects.



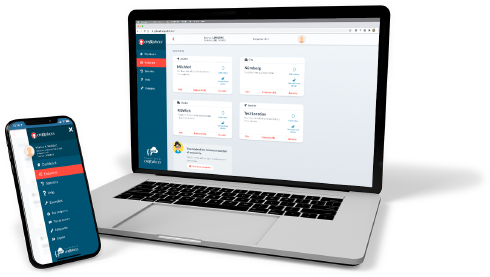
Craftplaces Api
An low-code solution for an easy handling of the Craftplaces food trucks API. Fast access to statistics, security features and a comfortable way to add new endpoints.



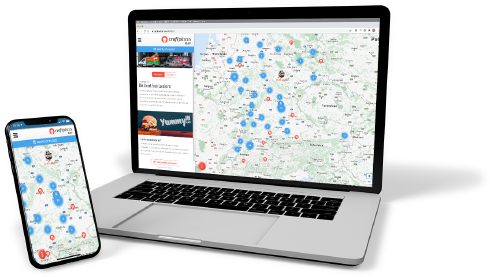
Craftplaces Map
A web app to provide an easy way of finding food trucks around you. You can see where the next food trucks are quickly and easily for today, tomorrow or in the next 7 days.



A web application to help to connect food truck owners with their customers. Customers can order catering, organizers …

A web application to help customers to find food trucks dates based on names or locations. It integrates Craftplaces …

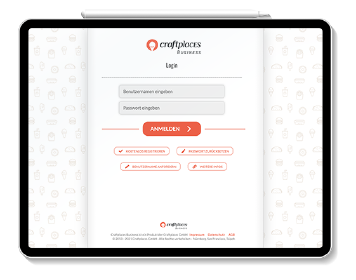
A redesign of the original business service application from 2015. The goal was to fasten up the most used processes and …


List of all references
Taiwan Gold Card
This platform combines all activities around the Gold Card program of the Taiwanese Government …
Stellarium Labs
The website is about Stellarium Mobile Plus, the next generation astronomy star map app. It …
Craftplaces Api
An low-code solution for an easy handling of the Craftplaces food trucks API. Fast access to …
Craftplaces Map
A web app to provide an easy way of finding food trucks around you. You can see where the next …
Craftplaces Connect
A web application to help to connect food truck owners with their customers. Customers can …
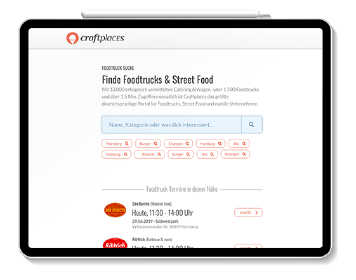
Craftplaces Search
A web application to help customers to find food trucks dates based on names or locations. It …
Craftplaces Business
A redesign of the original business service application from 2015. The goal was to fasten up …
Craftplaces City View
After building the Craftplaces Website this functionality was a response to user feedback to …
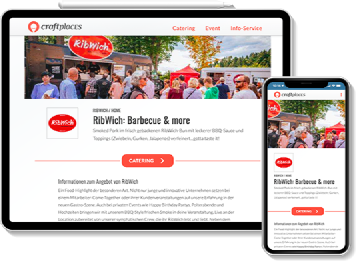
Craftplaces Website
The food truck platform Craftplaces website combines all information about vendors, street food …
Foodtrucks Deutschland
The first website for food trucks in Germany started 2013 as a community project with Klaus P. …
Nürnberg und so
I started my first podcast “Nürnberg und so” together with my best buddy Daniel Bendl. We …

